Desafio.
Com 17 unidades espalhadas pelo Brasil, os Colégios Maristas são hoje um dos principais colégios particulares do país. Cada unidade possui seu próprio site e conta ainda com um site principal centralizador de informações gerais, que apresentam as unidades, a proposta pedagógica, os níveis de ensino e os valores Marista.
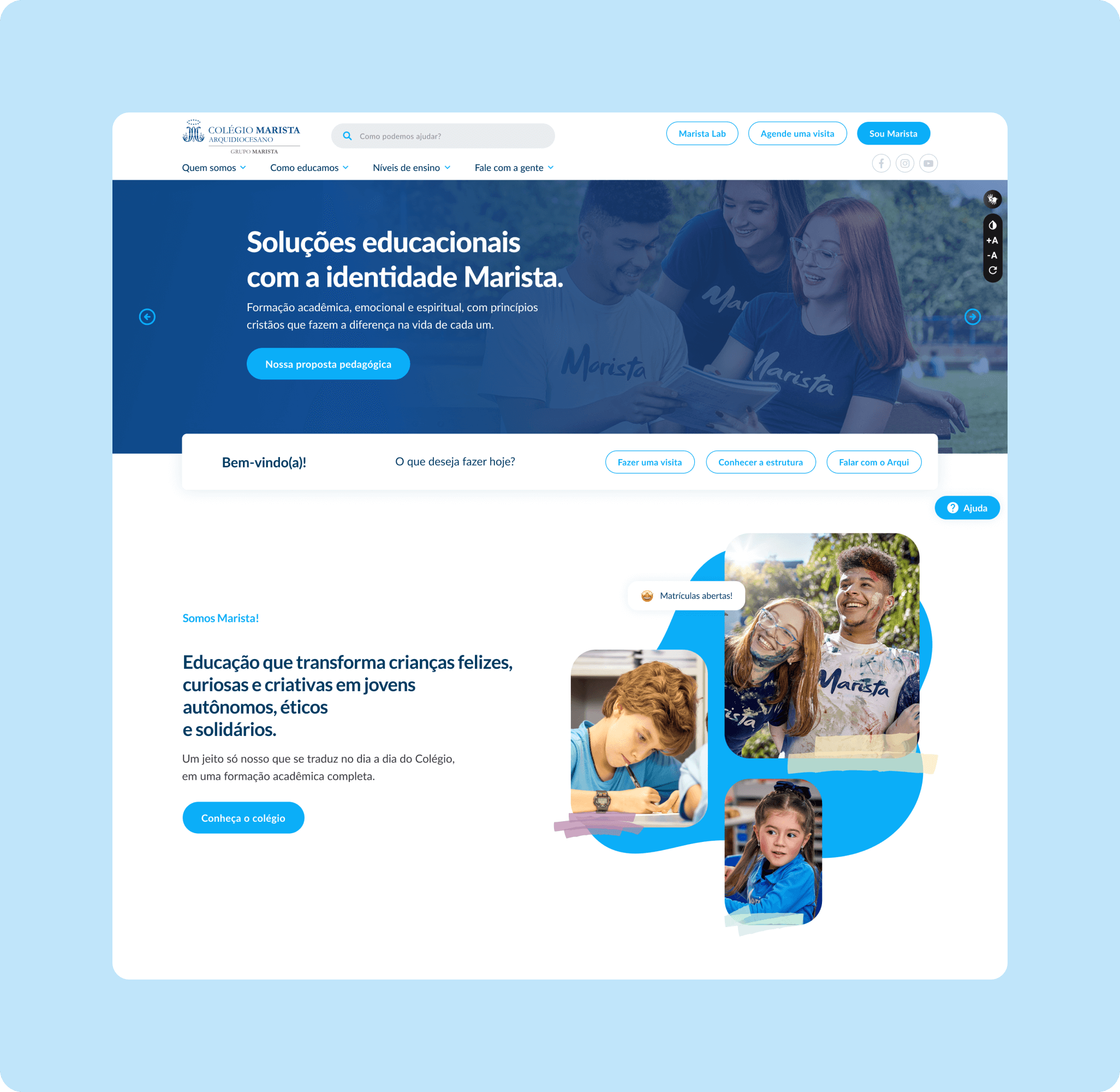
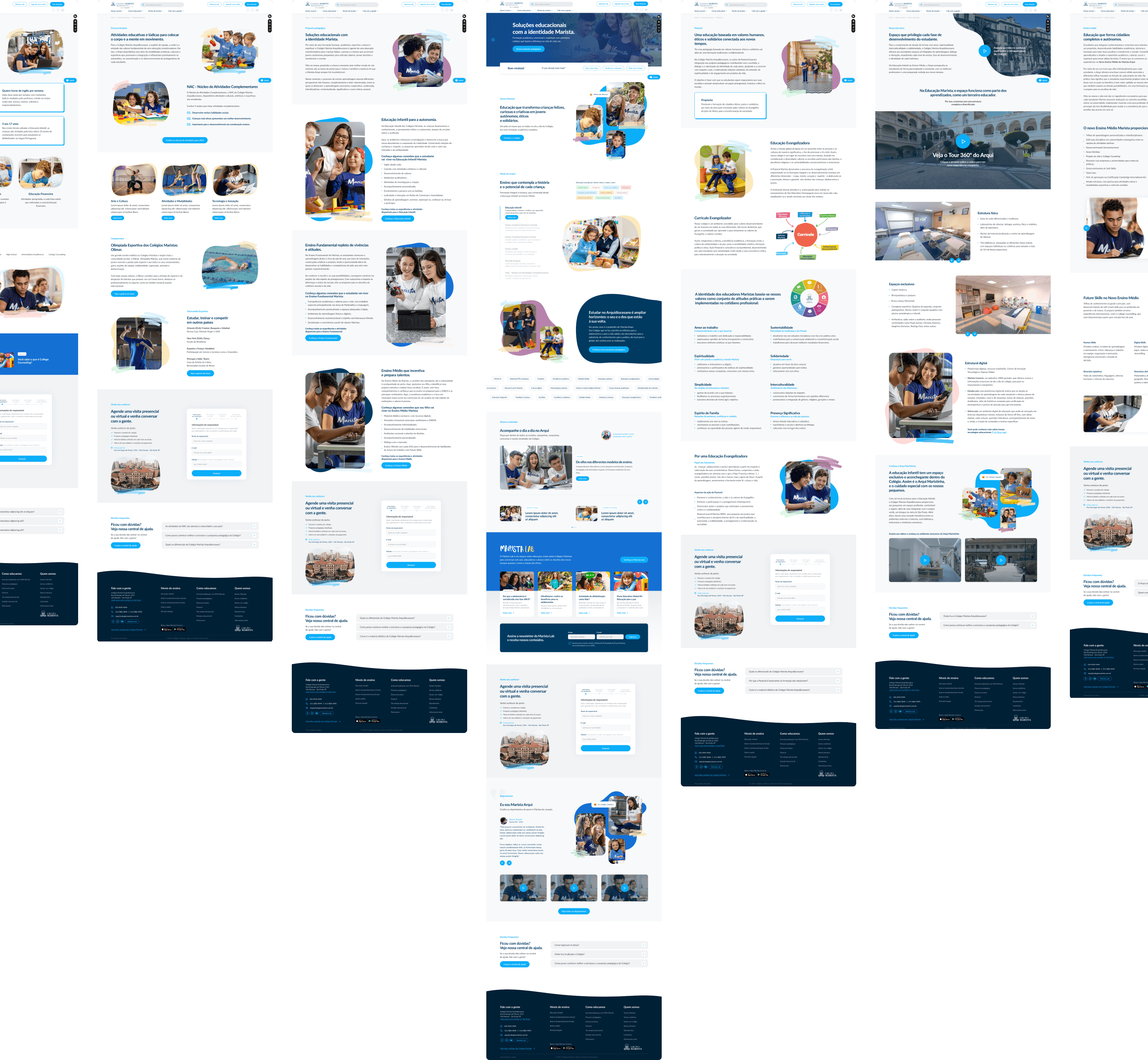
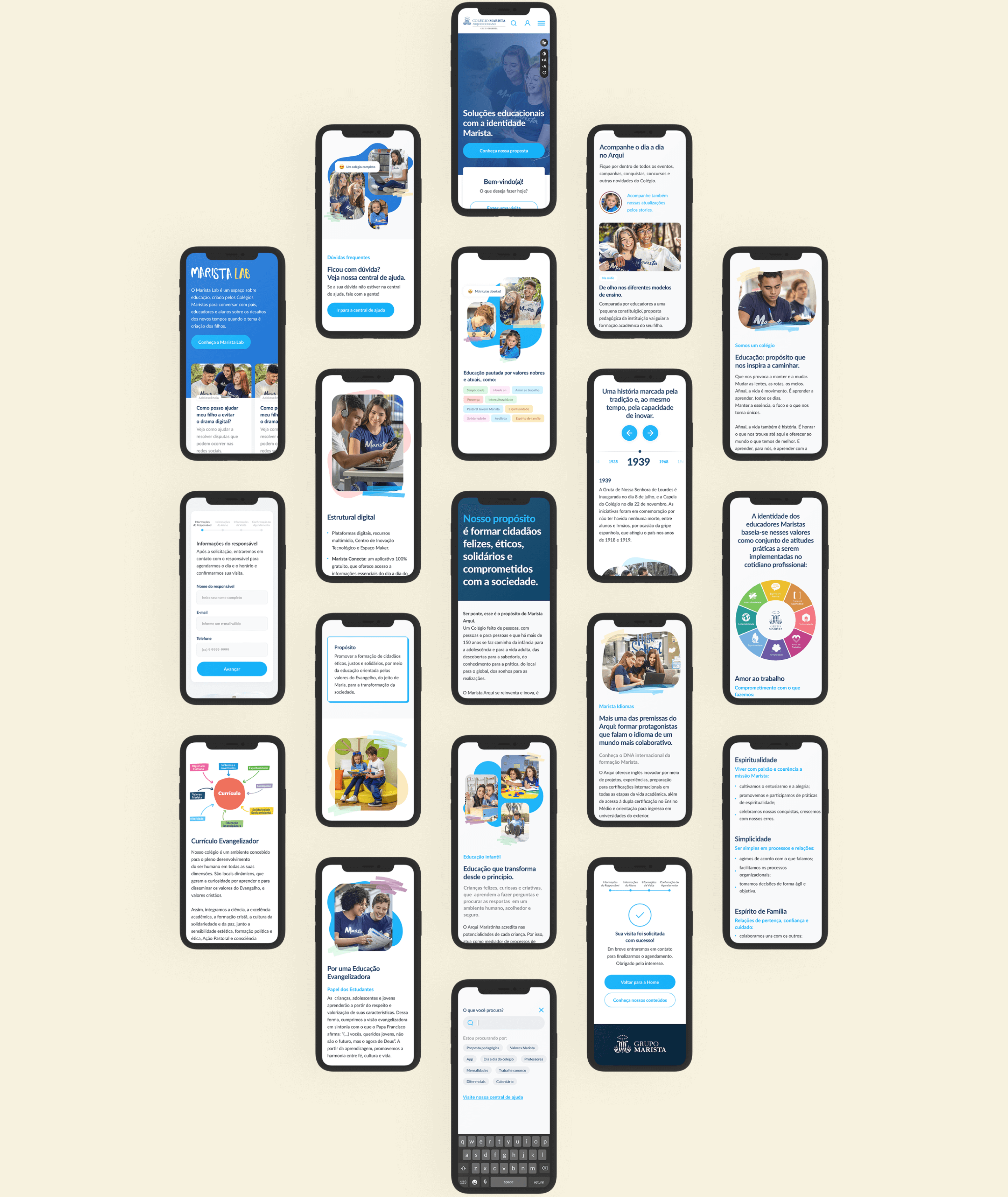
Para redesenhar a experiência de todos os 17 sites, utilizamos o site da unidade Marista Arquidiocesano como modelo base para depois desdobrar com as adaptações necessárias de conteúdo, os sites das outras unidades. Além disso, o site principal também deveria ser todo redesenhado para garantir consistência à nova presença digital.
Descoberta.
Iniciamos a etapa de discovery analisando o Google Analytics do site base para entender os diferentes tipos de acessos e comportamento.
Foram avaliados os dados de 1 de janeiro de 2020 a 31 de dezembro de 2020.
Highlights do Google Analitycs
• 50% do tráfego chega através de buscas no Google.
• 23% via tráfego direto
• 60% dos acessos são via desktop e 29% desses acessos usam a resolução 1366x768px
• 36% usam mobile e a resolução 360x640px é a mais utilizada
• 68% do tráfego total chega através da página inicial do site.
• 0,4% de usuários utilizam a ferramenta de busca do site.
• O site apresenta um pagespeed baixo, o que prejudicava o ranqueamento no Google e performance nas visitas via mídia paga.
Mobile Pagespeed: 13/100 / Desktop Pagespeed: 46/100
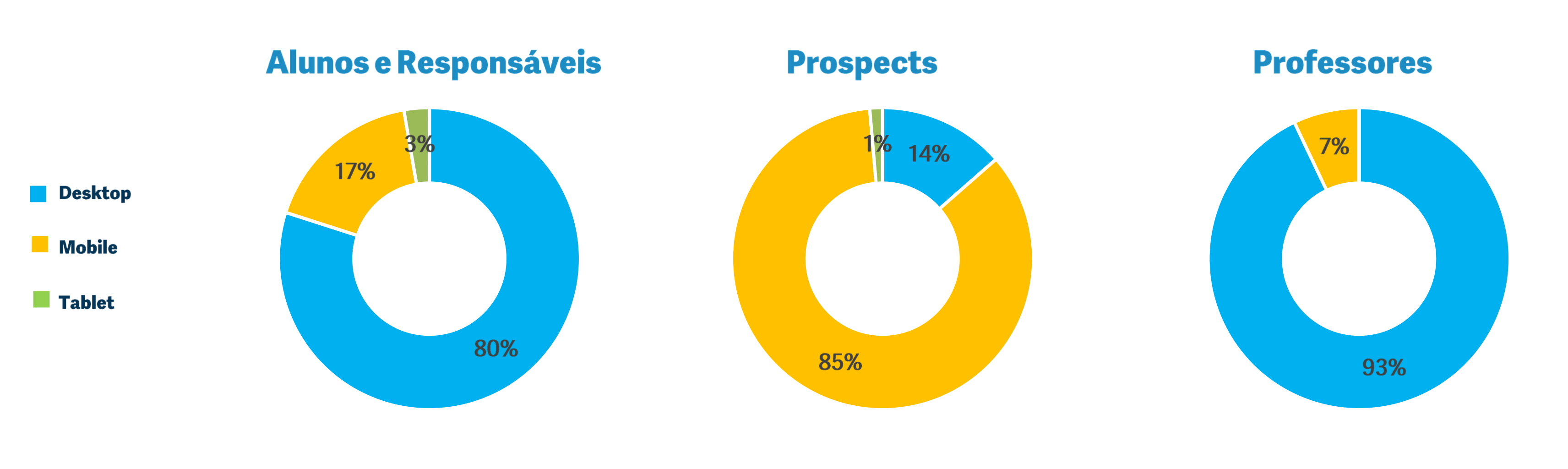
Ao segmentarmos por perfil de acesso e observarmos o total de visitas entre todas as unidades, temos 64% dos acessos via Desktop. Isso porque grande parte desses acessos, ocorrem por alunos/responsáveis e professores que acessam a área restrita. Os acessos via Mobile são de prospects impactados pela mídia paga e tiveram como página de destino a LP de Agendamento de Visitas.
Pesquisa.
Entrevistas com Colaboradores
Entrevistas realizadas pelo time da Páprica com alguns colaboradores do Marista Arquidiocesano para entender melhor o dia a dia no colégio e compreender a visão
deles sobre o site.
Pontos fortes dos Colégios
• Valores Humanos
• Tradição de ensino
• Novo Ensino Médio
• Internacionalização
• Pastoral
• Tecnologia educacional
Pontos fracos do site
• Site confuso e pouco intuitivo
• Não comunicar que os colégios também preparam para vestibulares
• Explorar melhor o Marista Lab
• Acessibilidade
• Depoimentos de alunos, ex-alunos e famílias
• A biblioteca não é só uma infraestrutura, ela faz parte da proposta pedagógica
O que não está contemplado no site
• História
• Valores
• Espaço para ex-alunos
• Jornada Familiar
• Metodologia própria
Pesquisa Qualitativa
Pesquisa qualitativa realizada pela DUCO Design Intelligence.
20 entrevistas (5 alunos, 5 pais de alunos, 5 pais de alunos recentes, 5 prospects)
O que descobrimos ao falar com os pais:
• Acessam a parte pública do site para informações pontuais ou com a intenção de entrar na área restrita.
• Não se concentram na navegação da parte pública, tendo a impressão de ser uma página para novos alunos e novos pais conhecerem o colégio.
Melhorias sugeridas
• Gostariam que o site fosse mais dinâmico, interativo e mais humanizado, que mostrasse mais da estrutura e das atividades extracurriculares que o colégio proporciona.
O que descobrimos ao falar com os pais de alunos recentes:
• Têm pouca clareza sobre as diferenças do site aberto ou restrito. Acessam o Conecta com maior frequência, apresentando baixa frequência de acesso à parte pública.
• Carregam a mesma impressão do primeiro grupo sobre ser um site construído para o público externo.
• No início da trajetória de busca pelo Marista, pesquisaram no site sobre a infraestrutura, história, valores e parte pedagógica do colégio.
Melhorias sugeridas
• Gostariam que as informações fossem mais diretas.
• Valorizam um site que mostre o dia a dia da escola.
• Deixar claro os diferenciais e o que torna o Marista um colégio único;
O que descobrimos ao falar com os alunos:
• Os alunos apresentam um acesso moderado à parte pública do site. Acessam, em sua maioria, a área restrita e o aplicativo. Gostam de acompanhar a rotina do colégio, fotos, eventos e atividades.
• São entusiastas da conexão e relacionamento que o Marista proporciona, ressaltam o ensino humanizado com professores que se preocupam com seu bem-estar.
Melhorias sugeridas
• Gostariam que o site representasse mais o dia a dia, a realidade, fotos deles próprios, e trazer também a opinião e a presença dos alunos que estudam ou já estudaram na instituição.
• Mostrar feiras, atividades extras e eventos ocorridos;Adicionar mais fotos de atividades e eventos, mostrando os alunos;
O que descobrimos ao falar com os prospects:
• Apesar de o perfil ser ativo na pesquisa por novos colégios para os filhos, os prospects entrevistados demonstraram pouca familiaridade com o site do Marista, com uma média de acesso muito baixa.
• Valorizam a indicação de amigos e familiares, e conhecem o colégio sem visitar as redes sociais ou o website.
• Os principais pontos para destacar no site são: metodologia de ensino, localização, calendários de aula e atividades extracurriculares.
• O telefone é um grande aliado na hora de realizar matrículas e tirar dúvidas sobre a instituição.
Melhorias sugeridas
• Eles gostariam de ter acesso de forma clara à metodologia de ensino dos Colégios.
• Adicionar a possibilidade de abrir direto uma conversa com o WhatsApp do colégio;
• Ver mais fotos e vídeos do dia-a-dia dos estudantes
• Deixar o site mais visual e simples com menos textos.
Insights:
• Pais e alunos pensam que o site é para os prospects.
• Os prospects são guiados pela reputação do Marista, buscam o contato no Google e quase não visitam o site.
• Marista Lab: excelente conteúdo, com poucos acessos. Repensar o nome, a disposição no site e a divulgação.
• O maior diferencial do colégio é a humanização da educação.
• Destacar os diversos diferenciais que enriquecem o ensino.
• Parece existir uma “falta de confiança” das famílias quando se trata de aprovação no vestibular.
• Reforçar a história e os Valores Maristas.
• Site mais dinâmico, com menos texto e mais imagens.
Conclusão
O cruzamento de informações coletadas dos diferentes perfis dos usuários, geraram informações importantes e insights valiosos através dos relatos. Incluímos as sugestões de melhorias dos entrevistados ao nosso backlog para otimizar a criação dos novos sites pensando sempre no contexto de uso de cada de usuário.
Análise competitiva.
Fizemos um benchmarking para conhecer melhor os sites dos concorrentes e similares para identificar possíveis recursos e funcionalidades que poderíamos nos inspirar para implementar em nosso projeto. Diversos sites de colégios e universidades foram analisados considerando usabilidade, o visual e as funcionalidades. Também separamos referências de sites atuais para sustentar decisões de design quanto a recursos como formulários, menus e diagramação de conteúdo por exemplo.
Paralelamente, fizemos uma análise criteriosa nos sites atuais dos Colégios Maristas para identificar problemas de usabilidade seguindo as heurística de Nielsen e as regras de ouro de Shneiderman. Essas análises foram muito importante pois identificamos várias falhas e pontos de atenção que apoiaram tomadas de decisões quanto aos objetivos do redesign dos novos sites.
Oportunidades de melhorias.
Com as informações e dados obtidos até aqui, agrupamos todas as oportunidades de melhorias identificadas para servir de base e nos guiar na criação dos novos conteúdos, na produção da nova arquitetura de informação e posteriormente no design das páginas do site. Abaixo alguns desses pontos:
Insights:
• Segmentar conteúdo das páginas de acordo com o público.
• Incluir depoimentos de pais e alunos.
• Dar mais visibilidade aos conteúdos do Marista Lab.
• Central de ajuda completa e amigável.
• Navegação mais simples e intuitiva.
• Diminuição dos ruídos visuais. Foco no conteúdo.
• Design consistente.
• Manter o site em constante atualização.
• Utilizar vídeos e tour virtual para demonstrar a infraestrutura.
• Tornar a acessibilidade uma realidade.
• Utilizar fotos do dia a dia dos alunos nos colégios.
• Tornar a velocidade de carregamento das páginas extremamente rápida.
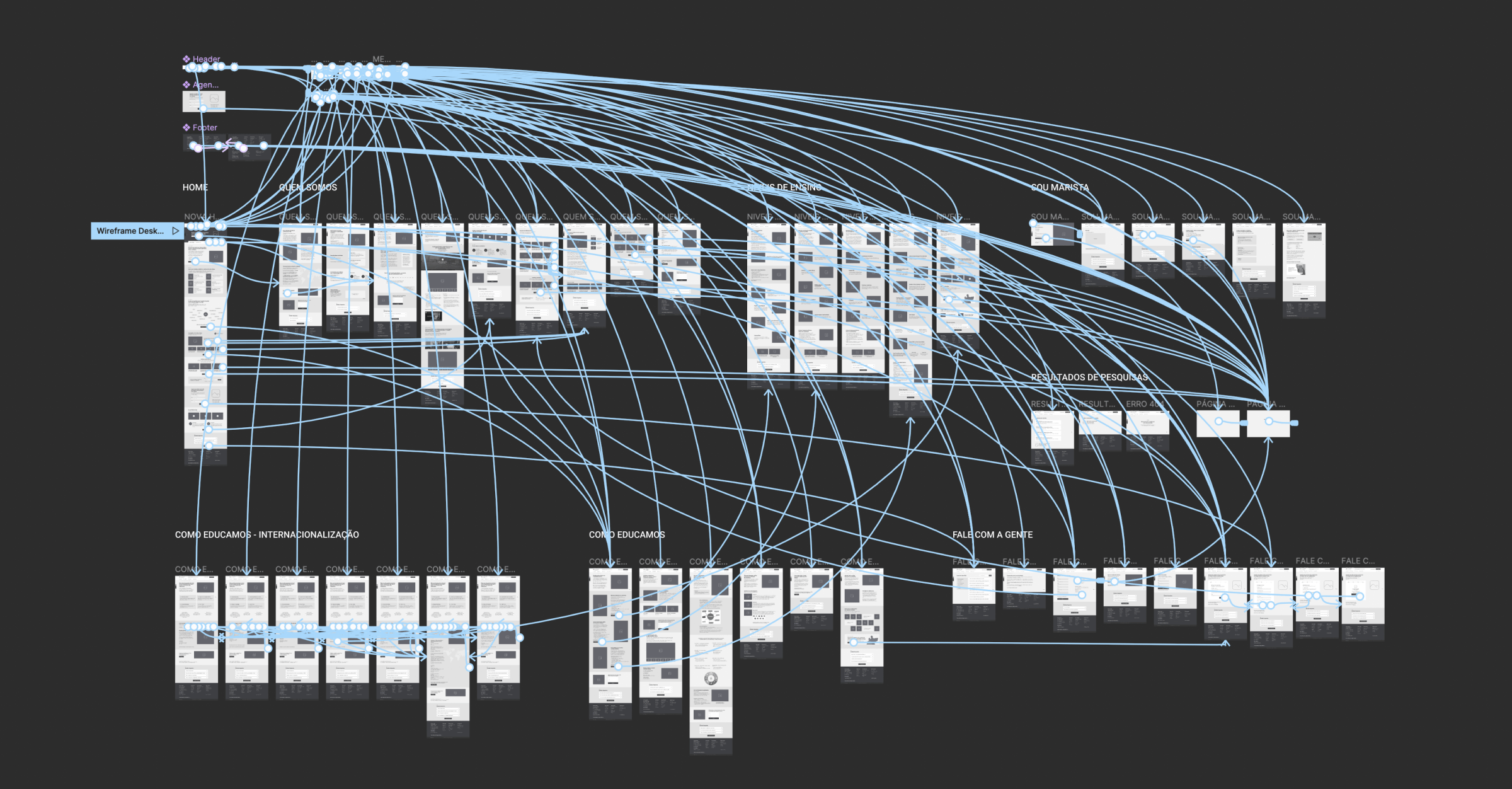
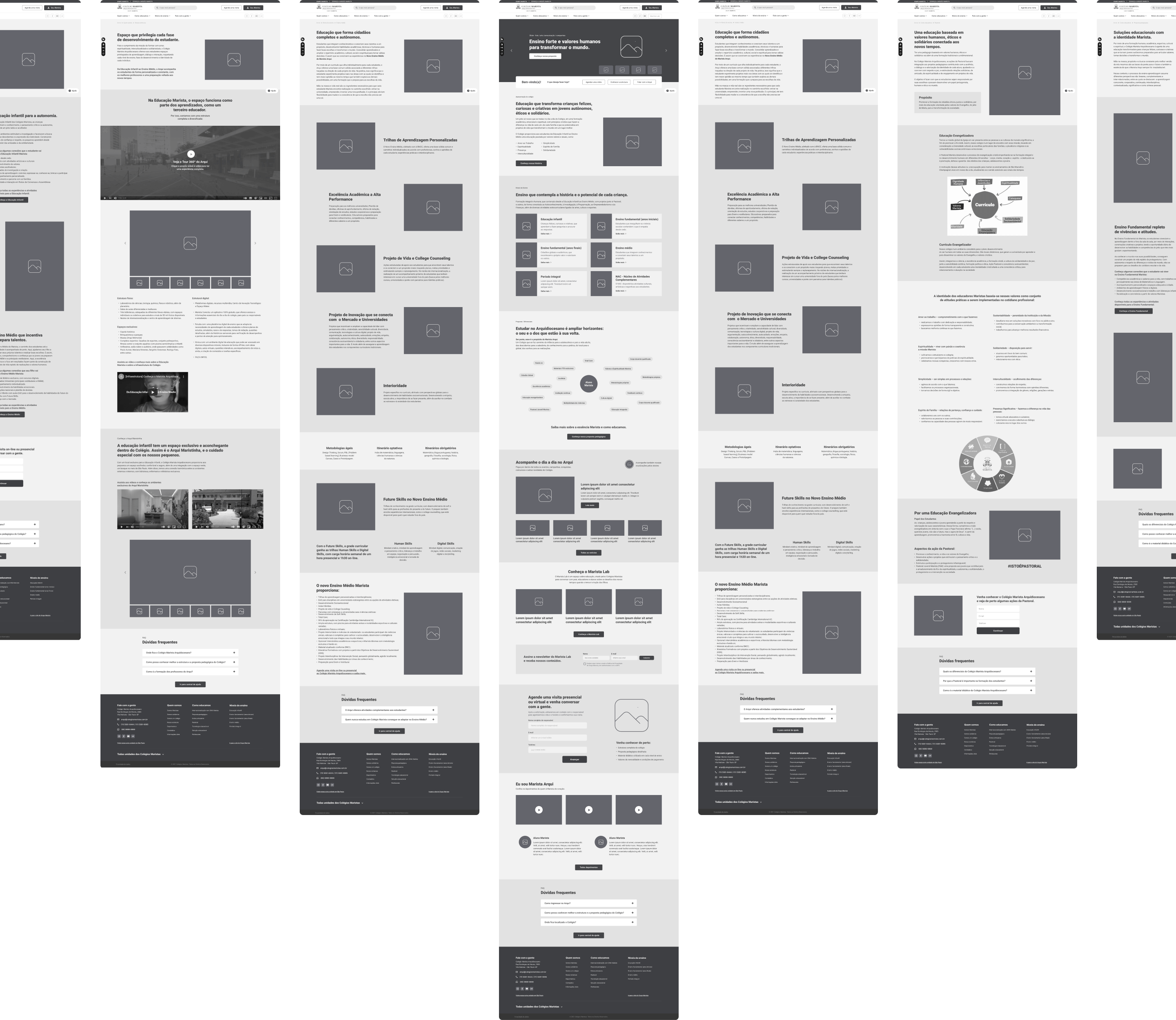
Arquitetura de informação.
Com a parte de discovery consolidada, seguimos para a arquitetura de informação que foi toda reformulada. Começamos discutindo a nova estrutura do site e como seriam agrupados as categorias para definirmos os menus e as páginas. Após chegarmos a uma conclusão de como deveria ser a estrutura e a hierarquia do conteúdo para atender os diferentes tipos de público do site, fizemos um sitemap interativo no qual o cliente pudesse ver a estrutura de cada página e como estávamos planejando trabalhar os conteúdos de cada página.